Oletko luomassa mukautettua koodia yhteisöllesi, tai omalle käyttäjätilillesi? Tämä sivu antaa sinulle taustatietoa kumpaakin varten.
Katso yleiskatsaus sivulta Ohje:CSS:n ja JavaScriptin mukautus.
CSS- ja JavaScript-lunttilista[]
ALapuolella olevat taulukot ovat tiivistettyjä oppaitta useimmille CSS:n ja JavaScriptin mukautussivuille. Yleisimmät vaihtoehdot on korostettu vihreällä värillä.
| Tyyliarkki | Sijainti | Vaikutetut wikiat | Vaikutetut käyttäjät | Vaikutetut ulkoasut |
|---|---|---|---|---|
| Järjestelmäviesti:Wikia.css/Toiminnot:CSS (lue lisää sivusta Toiminnot:CSS täältä) |
tämä wikia | tämä wikia | kaikki käyttäjät | Wikia (oletus) |
| Järjestelmäviesti:Monobook.css | tämä wikia | tämä wikia | kaikki käyttäjät | Monobook |
| Toiminnot:MyPage/wikia.css | tämä wikia | tämä wikia | vain sinä | Wikia (oletus) |
| Toiminnot:MyPage/monobook.css | tämä wikia | tämä wikia | vain sinä | Monobook |
| Toiminnot:MyPage/common.css | tämä wikia | tämä wikia | vain sinä | kaikki |
| w:Toiminnot:MyPage/global.css}} | yheisö[1] | kaikki wikiat | vain sinä | kaikki |
| Skriptitiedosto | Sijainti | Vaikutetut wikiat | Vaikutetut käyttäjät | Vaikutetut ulkoasut |
|---|---|---|---|---|
| Järjestelmäviesti:Common.js | tämä wikia | tämä wikia | kaikki käyttäjät | kaikki |
| Järjestelmäviesti:Wikia.js | tämä wikia | tämä wikia | kaikki käyttäjät | Wikia (oletus) |
| Järjestelmäviesti:Monobook.js | tämä wikia | tämä wikia | kaikki käyttäjät | Monobook |
| Toiminnot:MyPage/wikia.js | tämä wikia | tämä wikia | vain sinä | Wikia (oletus) |
| Toiminnot:MyPage/monobook.js | tämä wikia | tämä wikia | vain sinä | Monobook |
| Toiminnot:MyPage/common.js | tämä wikia | tämä wikia | vain sinä | kaikki |
| w:Toiminnot:MyPage/global.js}} | yhteisö[1] | kaikki wikiat | vain sinä | kaikki |
CSS- ja JS-muokkainten virheentarkistus[]
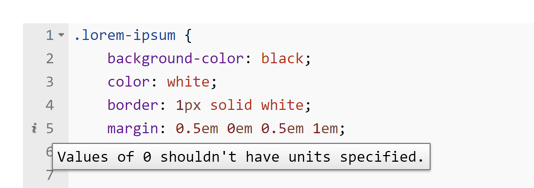
Wikian CSS- ja JS-muokkaimilla on toiminnot virheentarkistuskseen ("pölytys") ja koodin väritykseen:
- Kun kirjoitat koodia, sivu ilmoittaa sinulla yhdestäkin virheestä, joka on voinut tapahtua
- Huomaathan, että jokaista ongelma ei tarvitse ratkaista - CSS:n (ja jopa JavaScriptin) teknologia kehittyvät koko ajan, eivät selaimet toimi täysin identtisesti: jotkin viestit eivät ehkä tarvitse huomiota.
Yleiset ongelmat[]
| Ongelma | Selitys |
|---|---|
| @import prevent parallel downloads, use <link> instead | Linkkitunnisteita käytetään normaalisti CSS:n lisäämiseen. MediaWiki ei kuitenkaan tue omien linkkitunnisteittesi lisäämistä ilman JavaScriptia, joten tämän virheen voi normaalisti jättää huomiota. |
Expected X but found Y
|
Tämä tarkoittaa, että olet syöttänyt virheellisen arvon tietylle ominaisuudelle. Esimerkiksi, koodissa 'color: foo;' foo ei sovi värin arvoksi, koska se ei ole väri.
|
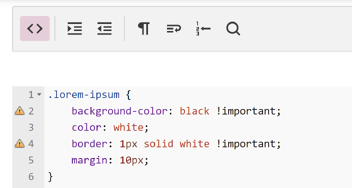
Use of !important
|
Koodin !important käyttöä pitäisi välttää CSS:n joukossa, koska sitä vaikea ylläpitää, ja se hankaloittaa myös käyttäjien henkilökohtaisen CSS-koodin ylikirjoittamista. Useimmissa tapauksissa, oikean valitsijan käyttö auttaa välttämään koodia !important.
|
Unknown property 'codename'
|
Vaikka työkalu ei tunnista kaikkea CSS-koodia (koska CSS itsessään on toistuvasti kehittyvä taidemuoto), tietyt CSS-koodit ovat yhä luettavissa, kun niitä sovelletaan tiettyyn kohteeseen Wikian sivulla (esimerkiksi, mix-blend-mode: color-dodge;).
|
Edistyneet huomautukset[]
- CSS-koodin soveltaminen tietyille sivuille
- Käyttämällä CSS-luokkia, voit myös lisätä CSS-koodia tietyille sivuille. Elementti
<body>Wikian artikkeleissa sisältää ainutlaatuisen tunnistimen, joka perustuu sivun nimen. Esimerkiksi, tällä sivulla, se luokka on:page-Ohje_Edistynyt_CSS_ja_JavaScript
- Runkotunnisteessa on luokkia, jotka sallivat sinun soveltaa koodia nimiavaruuden mukaan, ja muuta.
- Käskyjen lataaminen
- Yleinen latausjärjestys Wikiassa on: ydinkoodi, sitten paikallinen yhteisökoodi, sitten henkilökohtainen koodi.
- Jokaisella tasolla, latauskäsky on: 'normaali' koodi, sitten ulkoasukohtainen koodi.
- !important CSS-koodin seassa
- CSS-latauskäskyjen vuoksi, saatat joskus tarvita !important-koodin käyttöä varmistaaksesi, että CSS-säännön soveltaminen onnistuu.
- Välimuistin ongelmat
- Jokainen tiedosto, jonka lataat Internetistä, tallenttuu välimuistiin. Normaalisti se on hyvä, koska se vähentää liikennettä sekä oman laitteesi että Wikian palvelimien välillä, mutta se voi olla ongelma, kun sitä käsitellään suunnittelumuutosten testauksissa. Voi viedä jonkin aikaa ennen kuin muutoksesi vaikuttavat, ellet käytä seuraavia keinoja:
- Internet Explorer: pidä Ctrl-näppäin pohjassa ja napsauta Päivitä tai Lataa uudelleen-nappia tai paina Ctrl+F5.
- Firefox: pidä Shift-näppäin pohjassa ja napasauta Lataa uudelleen tai vaihtoehtoisesti paina Ctrl+F5 tai Ctrl-Shift-R.
- Opera: saatat joutua tyhjentämään välimuistin kokonaan (Tools→Preferences).
- Konqueror ja Safari: paina Uudelleenlataus-nappia.
- Chrome: paina Ctrl+F5 tai Shift+F5
- Sinun tarvitsee manuaalisesti ladata uudelleen jokainen juuri avaamasi sivu muutoksen näkemiseksi.
- Suositut JavaScript-koodinpätkät
- Ymmärtääksesi toisten kirjoittamia skriptejä, joista voi olla hyötyä ja joita haluat kokeilla, katso {{#NewWindowLink:http://dev.wikia.com/index.php?title=List of JavaScript Enhancements|luetteloa JavaScriptin parannuksista}} Developers Wikissä.
- Kopioi JavaScript
- Monilla skripteillä voi olla ongelmia, jos ne ajaa useita kertoja samalla sivulla. Varmista, että kirjoitat koodin niin, että tietty osa siitä ajetaan vain kerran. Vältä liittämästä samaa koodia useampaan tiedostoon, koska se aiheuttaa todennäköisesti ristiriitoja ja sekavia virheitä sinulle ja muille vierailijoille.
Katso myös[]
- Ohje:Ylimääräisen JavaScriptin ja CSS:n lisääminen - kuinka lisätä CSS- ja JS-tiedostoja
- Ohje:Mukautettu chat CSS:llä ja JavaScriptilla - mukautetun CSS:n ja JavaScriptin käyttö chatissa
- Ohje:Kuinka lisätä Google Fonts - valitse omat fonttisi
- Ohje:CSS:n ja JavaScriptin mukautus - keskussivu kaikille yhteityiskohdille CSS:stä ja JavaScriptista
- Wikia Developers Wiki
Lisäohjeet ja palaute[]
- Lisää ohjeita löydät sivulta Ohje:Sisällöt.
- Vieraile Yhteisöwikissä saadaksesi lisätietoja ja tukea >>
- Ongelmia tai epäselvyyksiä? Ota meihin yhteyttä!
- Opi käyttämään Fandomia Fandom Universityn kautta: lyhyitä opastusvideoita kaikenlaisiin kokemuksiin
Huomautukset[]
- ↑ 1,0 1,1 Tämä tiedosto sijaitsee sivustolla {{#NewWindowLink:http://community.wikia.com%7CCommunity Central}}. Tämä on ainut wiki missä siitä tulee taikuutta ja vaikuttaa kaikkiin muihin wikeihin. Samannimisen tiedoston luomisella toiseen wikiaan ei ole vaikutusta.